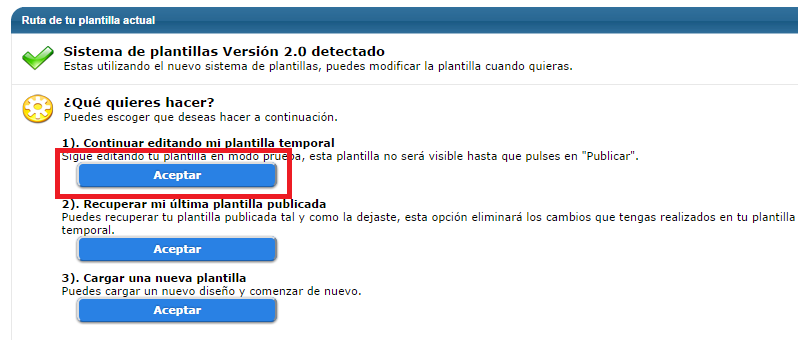
Para empezar a modificar la plantilla nos vamos a dirigir al menú Plantillas -> Gestión de Plantillas, donde veremos lo siguiente:

Pulsaremos en la primera opción, donde nos llevará a la edición de nuestra plantilla actual
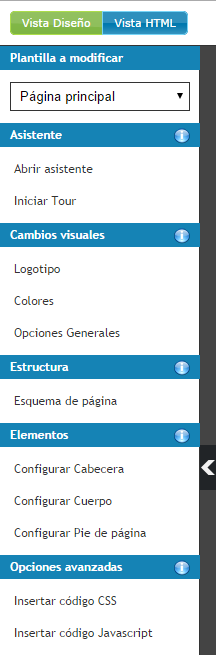
Una vez dentro, veremos un menú en el lateral izquierdo con todas las opciones pertinentes para modificar, y en el contenido central nuestra plantilla.

Podremos hacer tantos cambios como queramos sin miedo a editarla de forma real. Una vez que lo tengamos claro, podremos aplicar los cambios de forma definitiva, en la opción publicar situada en el apartado derecho de la zona superior.
Vamos a definir un proceso, paso por paso, para que lo podáis utilizar como patrón a la hora de hacer la web.
Antes de ponernos a definir visualmente la página mediante colores y logotipos, os propongo que defináis la estructura y las secciones que tendrá la web.
Para ello:
Modificar la Estructura y Esquema de página
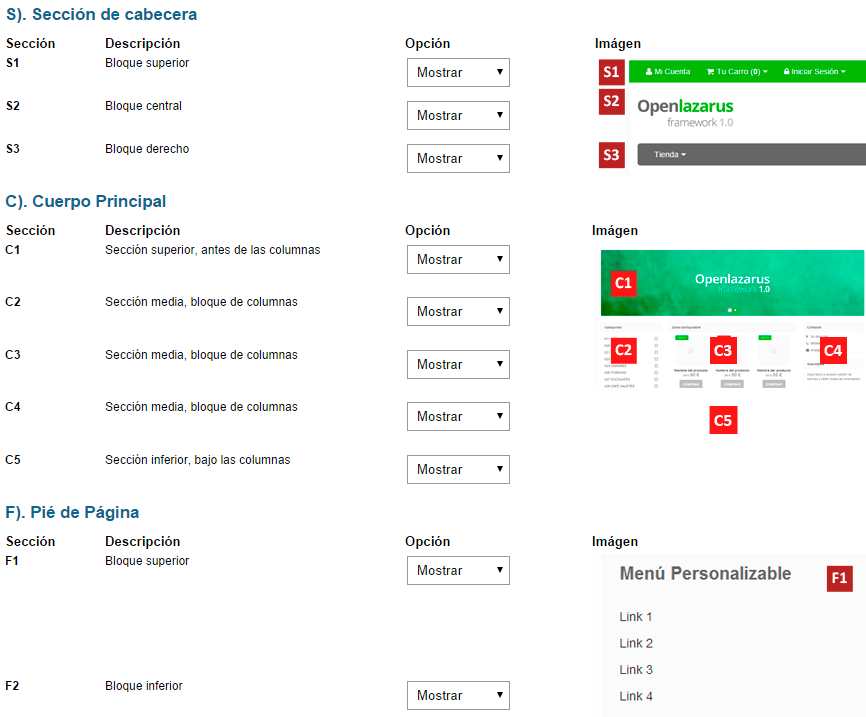
Se podrá indicar cómo será la estructura general de la web, es decir, qué secciones tendrá visibles, así como el número de columnas.

Configurar Elementos en cada una de las Secciones de página
Las secciones a configurar serán: Cabecera, Cuepro y Pie de página.

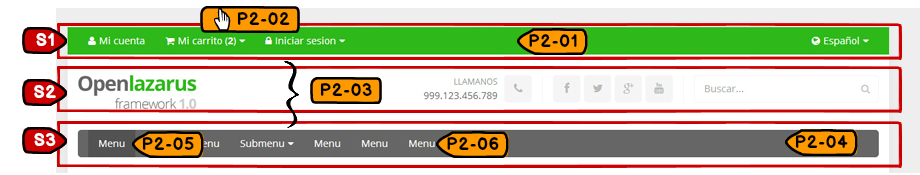
Si no nos queda claro qué son las secciones SI, S2 o S3, podremos pulsar en Ver esquema de secciones
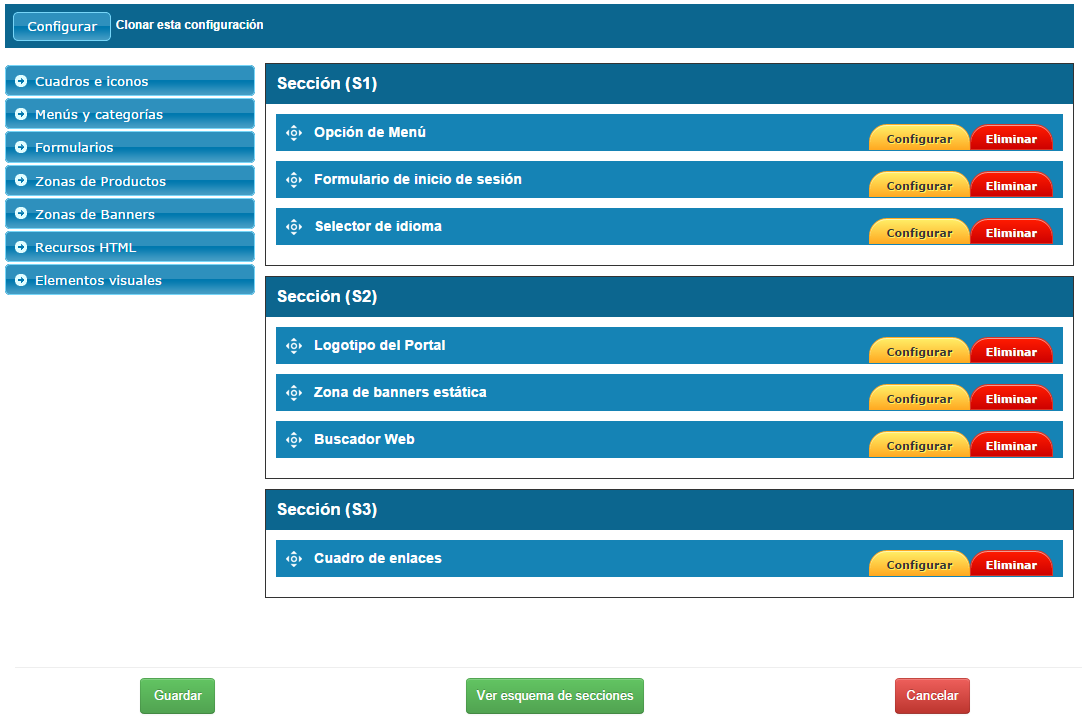
En el menú izquierdo tenemos los elementos que podremos agregar a las secciones de la web.
Especificaremos para qué sirve o qué utilidad tiene cada uno de los elementos, pero tendremos que tener en cuenta que el diseño final del elemento dependerá de la sección en la que se encuentre.
Se arrastrarán pulsando encima del elemento y sin soltar hasta que no estemos situados encima de la sección en la que queremos que se visualice. No obstante, habrán elementos que no podamos situarlos en todas las secciones.
![]()
Destacaremos los más interesantes o aquellos en los que más dudas pueden surgir.
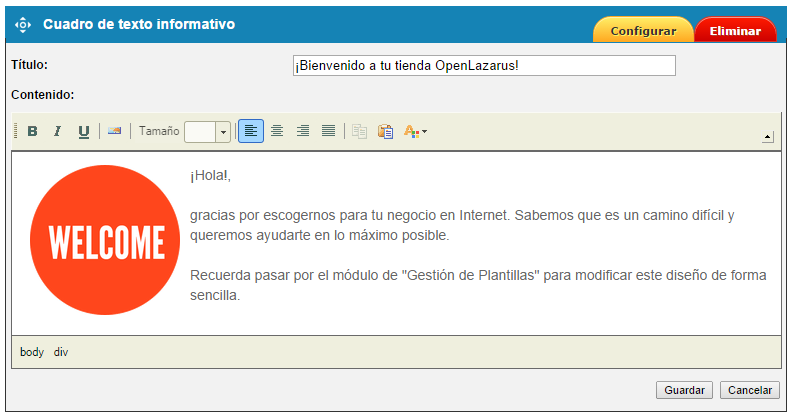
Cuadro de texto informativo

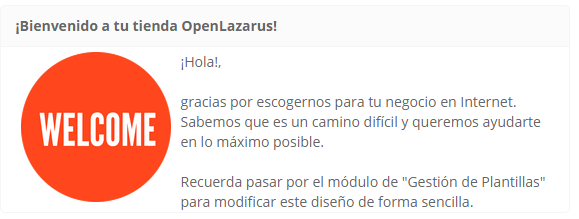
Ejemplo de muestra en la web:

Utilidad:
Es útil para mostrar un mensaje de bienvenida / informativo
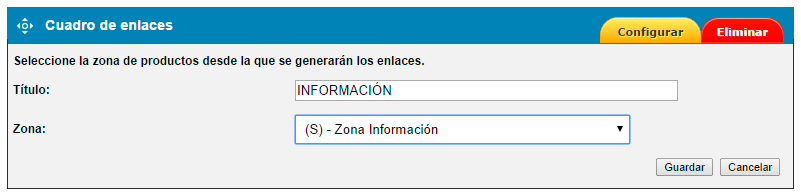
Cuadro de enlaces

Ejemplo de muestra en la web:

Utilidad:
Es útil para mostrar enlaces en los pies de página o zonas habilitadas con enlaces informativos
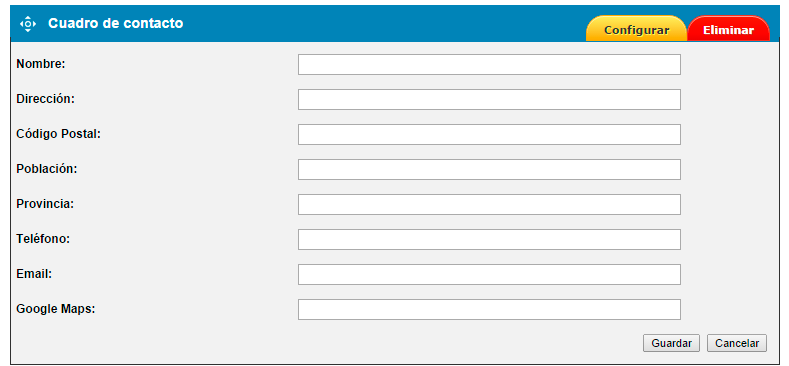
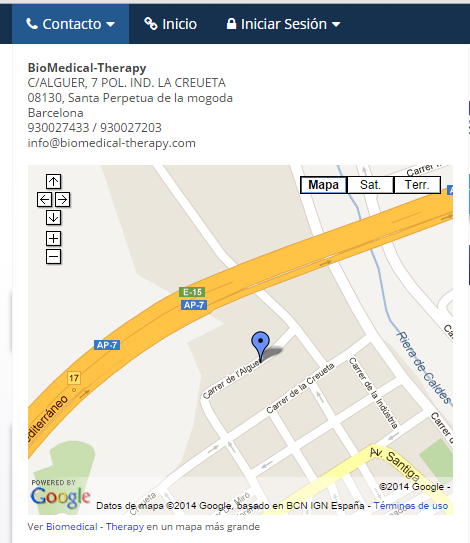
Cuadro de contacto

Ejemplo de muestra en la web:

Utilidad:
Mostrará los datos de contacto de nuestra empresa. Muy didáctico y práctico para los internautas.
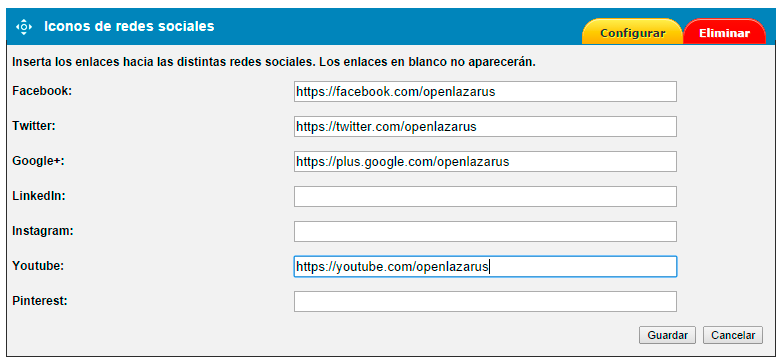
Iconos de redes sociales

Ejemplo de muestra en la web:

Utilidad:
Los usuarios podrán acceder a los perfiles de nuestras redes sociales por tal de seguir entradas de información reciente u ofertas destacadas

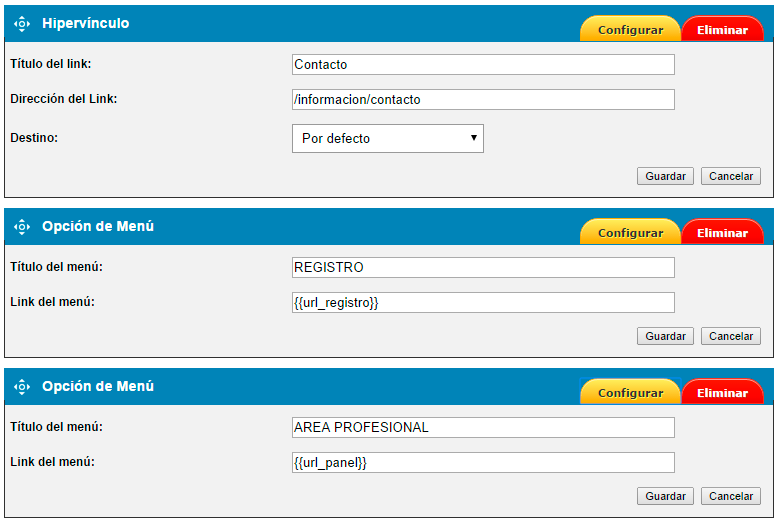
Hipervínculo y Opción de menu

Ejemplo de muestra en la web:

Utilidad:
Distintos tipos de diseños para indicar un único enlace hacia otra URL
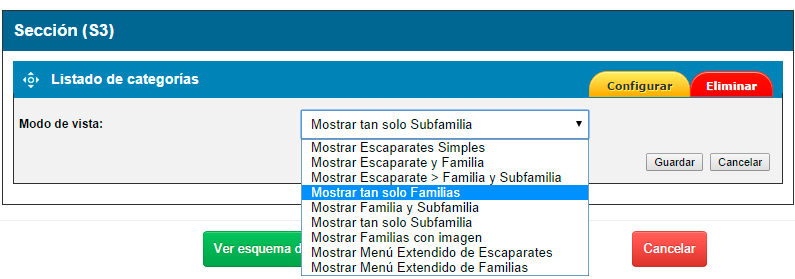
Listados de categorías

Ejemplo de muestra en la web:

Utilidad:
Imprescindible para la navegación y búsqueda de productos
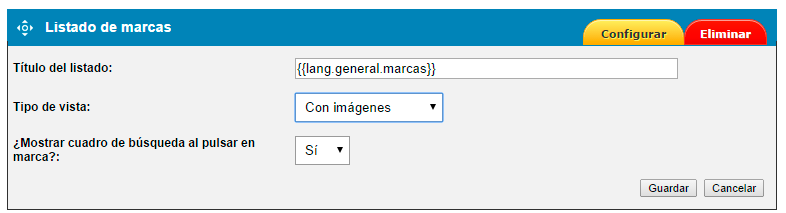
Listado de Marcas

Ejemplo de muestra en la web:

Utilidad:
Al pulsar en la marca podemos enlazar con los productos asociados a ésta. En el cuandro de búsqueda podremos especificar otros parámetros de búsqueda más avanzados.

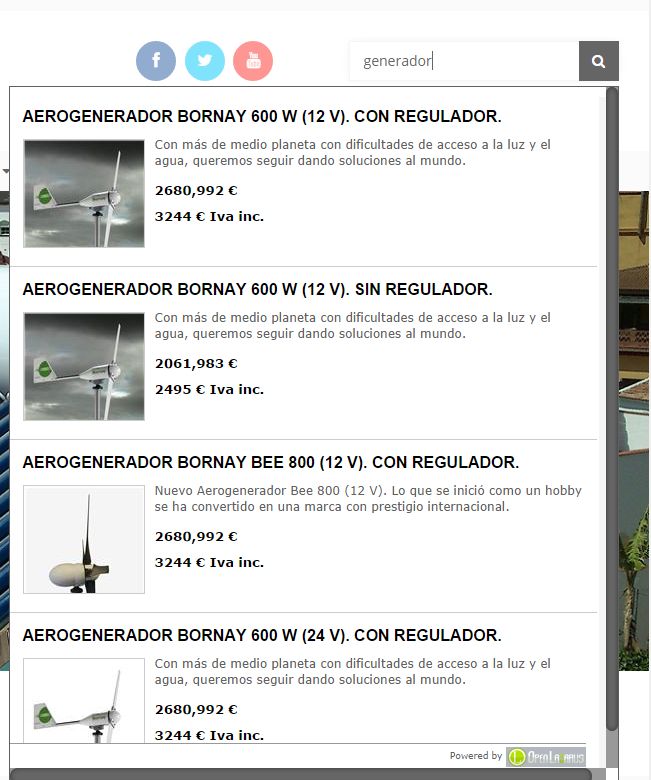
Buscador web:

Utilidad:
Al empezar a escribir, el sistema te sugiere los artículos que coincidan con la búsqueda.
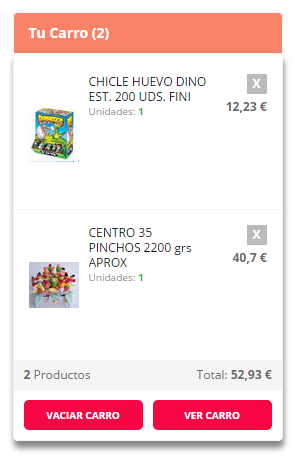
Carro de compra Temporal:

Utilidad:
Se puede mostrar en todo momento con el fin de que el cliente pueda ver en lo que se ha añadido e ir al carro para proceder con la compra
Suscripción al boletín:

Utilidad:
Se da de alta la dirección email para posteriormente poder ofrecer a los clientes algún servicio de interés.
Formulario de inicio de sesión:

Utilidad:
Acceso rápido a la cuenta de cliente.

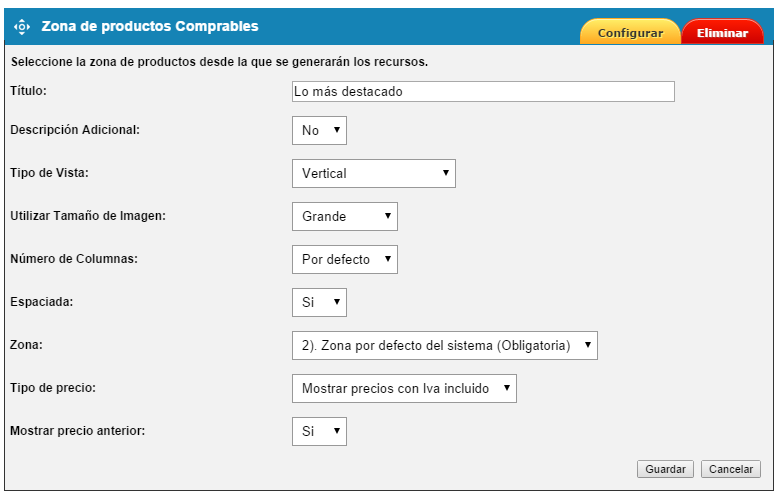
Zona de productos Comprables:

Parámetros:
Tipo de vista :
Vertical o modo cuadrícula
Horizontal o modo listado de 1 en 1
Modo imágenes o modo de muestra con la imagen en amplitud
Tamaño de imagen:
Grande
Pequeño
Número de columnas:
En caso de que esté configurado en modo vertical se podrá indicar el número de productos a mostrar de izquierda a derecha-
Espaciada:
Separación visual entre las cajas de los productos.
Zona:
Se podrán cargar las zona de productos que estén configuradas desde el panel de gestión.
Utilidad:
Mostraremos un listado de productos con una serie de configuraciones visuales.


Zona de Banners estática:
Se mostrarán las imágenes dependiendo de la maquetación, pero no tendrán ninguna interacción visual con el usuario, sólo a nivel de enlace.
Zona de Banners dinámica:

Esta zona será visiblemente atractiva por su modo carrousell o slider, donde el usuario podrá cambiar las imágenes en cada momento.

Sección Código HTML Y Código HTML
Aparentemente pueden parecer iguales, de hecho son iguales, lo único que cambia es el contenedor que en función del diseño puede variar.
Si no se está seguro se recomiendo utilizar el código HTML
Script Javascript
Se podrán introducir scripts como por ejemplo, Google Analitycs, Códigos de seguimiento y otros recursos de interés.
Importante: Se deberá introducir sin las etiquetas de apertura y cierre de script

Separador vertical:

Utilidad:
Visualmente hace de separador entre elementos para evitar que estén aglomerados.
Bienvenid@ Cliente:
Muestra el nombre del cliente una vez logueado en la plataforma
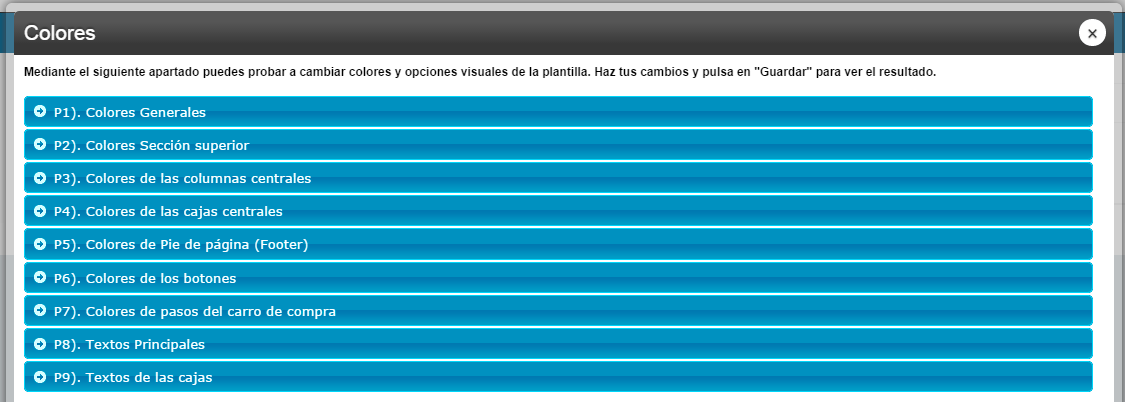
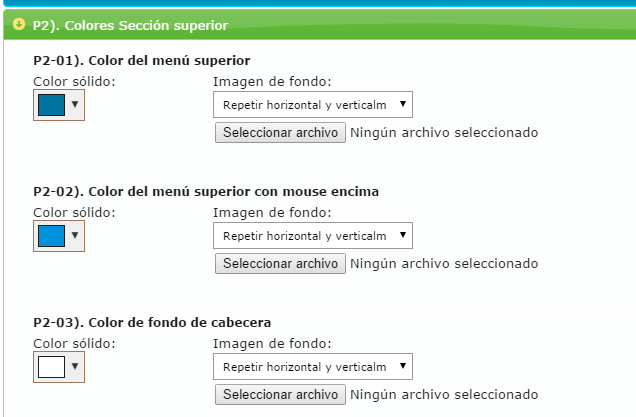
Configurar Colores en cada una de las Secciones de página

Desde cada apartado podremos indicar desde los colores de las secciones principales, imágenes de fondo, tipo de letra principal hasta colores del resto de secciones, pasando por botones, titulos de cajas etc...

Acordaos que para saber identificar cada una de las secciones podremos ver el esquema de secciones
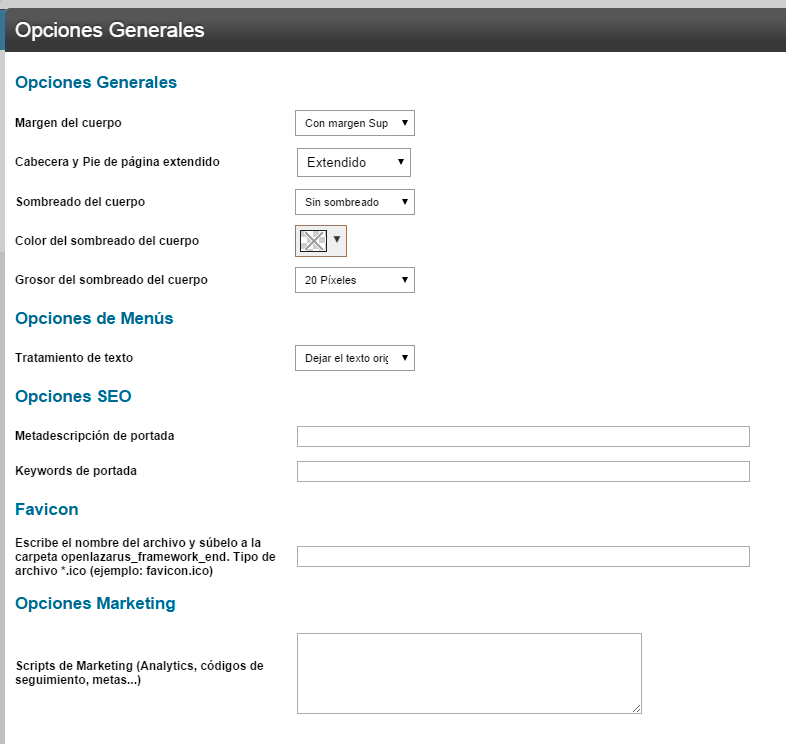
Otros aspectos de diseño y Opciones generales

Hace falta destacar con detenimiento las Opciones SEO
Un buen titular y una buena descripción de la página principal harán que tu página sea más interesante y por lo tanto sea más visitada.
También hace falta destacar las Opciones de Marketing, donde a diferencia de la sección HTML, ésta sirve para mostrar contenido dentro de las etiquetas HEAD
Configuración avanzada:
Disponemos de dos aparatados que a nivel general puede servirnos de mucha ayuda.
Puede que os encontréis con alguna limitación para diseñar de forma avanzada vuestra página, y para ello, os ponemos en mano un editor para que podáis introducir código css a vuestra libertad.
Lo mismo para la introducción de scripts.
Recordad que esta configuración es a nivel general y no hace falta repetirla para el resto de plantillas.
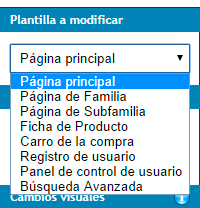
¡¡Nota importante!!
Las configuraciones sobre el esquema de página y sobre las secciones tienen repercusión sobre cada una de las plantillas que se muestran en el desplegable.
Con esto queremos llegar a la conclusión que se tendrán que configura por independiente.

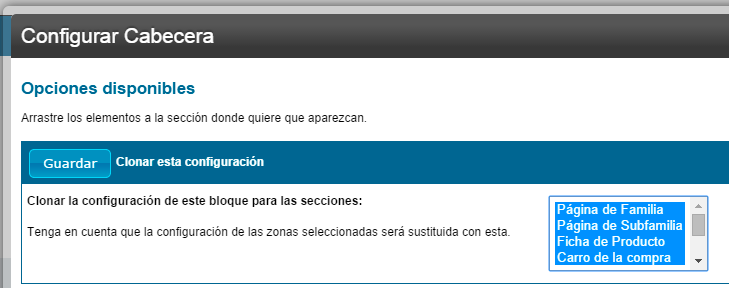
Un truco para replicar zonas de la cabecera y del pie de página es clonar la configuración de dichas secciones.

Esperamos que haya sido de utilidad esta guia de inicio al gestor de plantillas.
Siempre podéis seguir el Tour para una mayor explicación sobre las opciones.